JavaScript Terrain Generator
2019-03-08
#JS

A class-based tool that allows users to generate terrain with a variety of flexibility. Github / Demo
The Terrain Generation
Terrain generation is based around a few key components, randomization, variation and interpolation. Upon creation, the grid is split into chunks, each that have matching corners with the chunks surrounding it. New corners are created based of the variation factor, this makes it so changes in elevation can be varied. For example, if one chunk has the top left corner a value of 1, the three other corners, with a variation factor of 1, can be either 0, 1 or 2. After the corners are determined the rest of the chunk is developed with interpolation. Interpolation makes it so there is a smooth transition in terrain from each corner of the chunk. After that, the map can be accessed as either a JSON or by pulling specific attributes from the map object. Data, such as, the whole map to one specific voxel on a certain chunk can be easily accessed.
Usage
Adding the map.js is as easy as importing any other JavaScript library or tool. Creating the map object is as straight forward as setting up an object. The first two inputs is the map size and the chunk size. Map size refers to the quantity of chunks on the x and y axis of the map and the chunk size refers to the quantity of voxels on the x and y axis of the chunk. The second two values refers the the minimum and maximum elevation that can be generated in a chunk. And finally, the last value is the variation factor of the map.
const map1 = new Map(5, 5, -3, 12, 0, 2)
And the output of map1.generate() would create an object with a generated map. The map can be generated multiple times with the same object. Other than using the JSON, the map object has built in functions like getChunk() and getVoxel().
{
"mapSize":5,
"chunkSize":5,
"minVal":-3,
"maxVal":12,
"baseElevation":0,
"varianceFactor":2,
"chunk1":[0,0,0,-1,-1,1,0,0,-1,-1,1,1,0,-1,-2,2,1,0,-1,-2,2,1,0,-1,-2],
"chunk2":[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-2,-2,-1,-1,-1,-2,-2,-1,-1,-1,-2,-2,-1,-1,-1],
"chunk3":[-1,-1,-2,-2,-3,-1,-1,-2,-2,-3,-1,-1,-2,-2,-3,-1,-1,-2,-2,-3,-1,-1,-2,-2,-3],
"chunk4":[-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3],
"chunk5":[-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3,-3],
"chunk6":[2,1,0,-1,-2,2,1,0,-1,-2,3,2,1,0,-1,3,2,1,0,-1,3,2,1,0,-1],
"chunk7":[-2,-2,-1,-1,-1,-2,-1,-1,0,0,-1,-1,0,0,0,-1,0,0,1,1,-1,0,0,1,1],
"chunk8":[-1,-1,-2,-2,-3,0,-1,-2,-2,-3,0,0,-1,-2,-3,1,0,-1,-2,-3,1,0,-1,-2,-3],
"chunk9":[-3,-3,-3,-3,-3,-3,-3,-3,-2,-2,-3,-2,-2,-2,-2,-3,-2,-2,-1,-1,-3,-2,-2,-1,-1],
"chunk10":[-3,-3,-3,-3,-3,-2,-2,-3,-3,-3,-2,-2,-2,-2,-3,-1,-1,-2,-2,-3,-1,-1,-2,-2,-3],
"chunk11":[3,2,1,0,-1,3,3,2,1,0,4,3,3,2,2,4,4,4,3,3,4,4,4,3,3],"
chunk12":[-1,0,0,1,1,0,1,1,1,1,2,2,1,2,1,3,3,2,2,1,3,3,2,2,1],
"chunk13":[1,0,-1,-2,-3,1,0,-1,-1,-2,1,1,0,-1,-2,1,1,0,0,-1,1,1,0,0,-1],
"chunk14":[-3,-2,-2,-1,-1,-2,-2,-2,-1,-1,-2,-1,-1,-2,-2,-1,-1,-1,-2,-2,-1,-1,-1,-2,-2],
"chunk15":[-1,-1,-2,-2,-3,-1,-1,-2,-2,-3,-2,-2,-2,-3,-3,-2,-2,-2,-3,-3,-2,-2,-2,-3,-3],
"chunk16":[4,4,4,3,3,5,4,4,3,3,5,5,5,4,3,6,5,5,4,3,6,5,5,4,3],
"chunk17":[3,3,2,2,1,3,3,2,2,2,3,3,3,3,2,3,3,3,3,3,3,3,3,3,3],
"chunk18":[1,1,0,0,-1,2,2,1,1,0,2,2,2,1,1,3,3,3,2,2,3,3,3,2,2],
"chunk19":[-1,-1,-1,-2,-2,0,0,0,-1,-1,1,1,0,0,-1,2,2,1,1,0,2,2,1,1,0],
"chunk20":[-2,-2,-2,-3,-3,-1,-1,-1,-2,-2,-1,-1,-1,-1,-1,0,0,0,0,0,0,0,0,0,0],
"chunk21":[6,5,5,4,3,5,5,5,4,3,5,4,4,3,3,4,4,4,3,3,4,4,4,3,3],
"chunk22":[3,3,3,3,3,3,3,3,4,4,3,4,4,4,4,3,4,4,5,5,3,4,4,5,5],
"chunk23":[3,3,3,2,2,4,4,4,3,3,4,4,4,3,3,5,5,5,4,4,5,5,5,4,4],
"chunk24":[2,2,1,1,0,3,3,2,2,1,3,3,2,2,1,4,4,3,3,2,4,4,3,3,2],
"chunk25":[0,0,0,0,0,1,1,0,0,0,1,1,1,1,0,2,2,1,1,0,2,2,1,1,0]
}
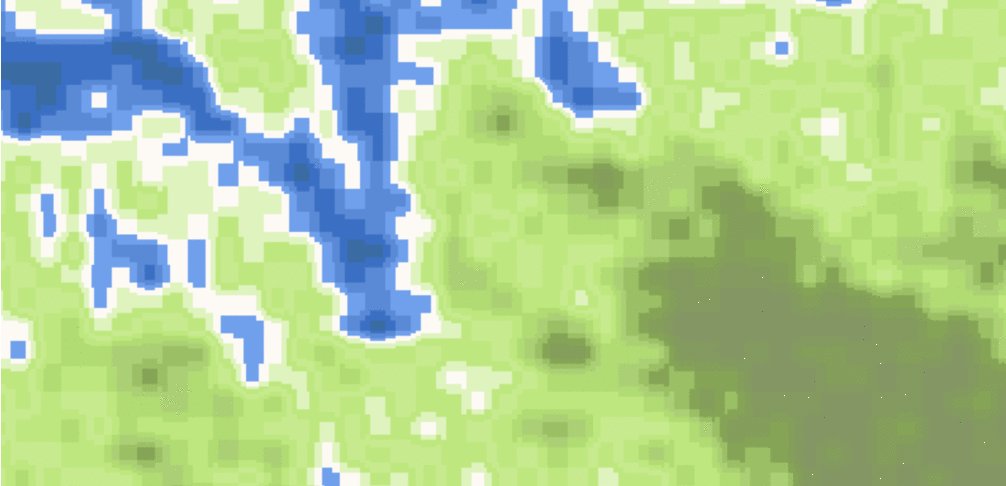
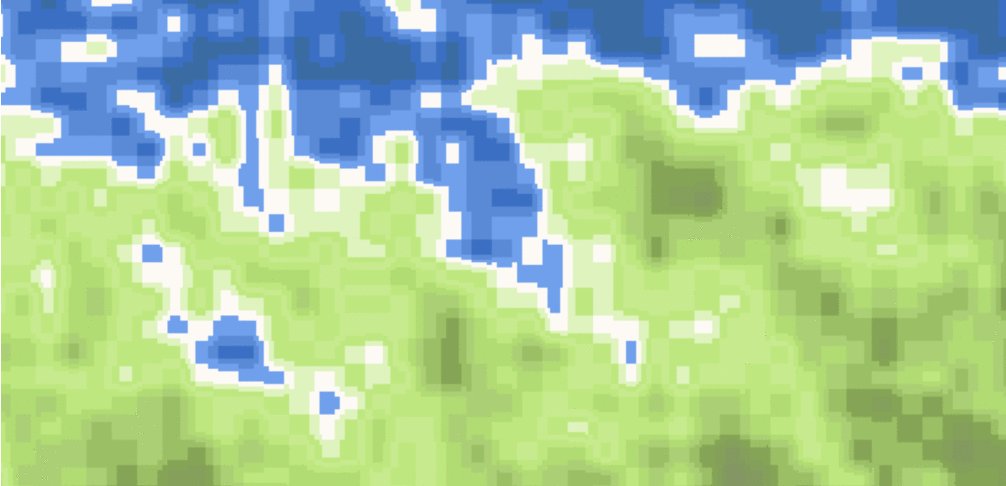
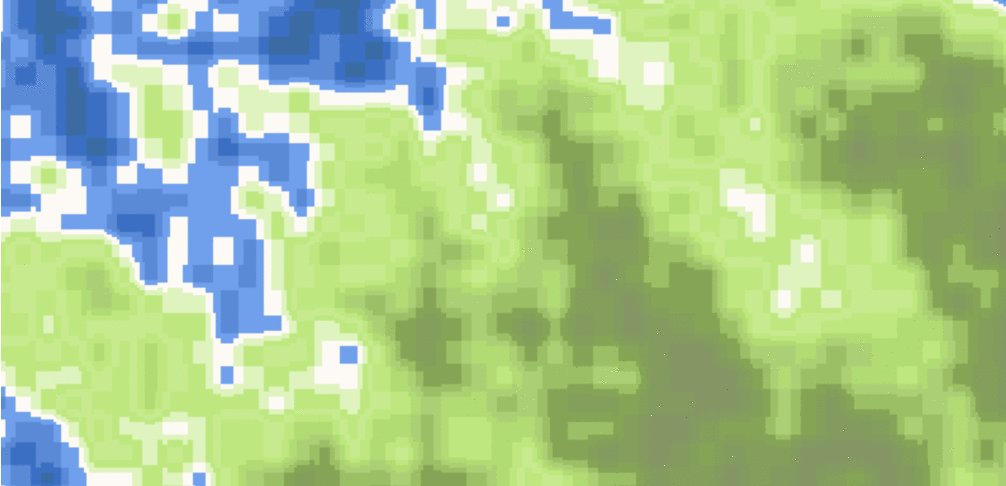
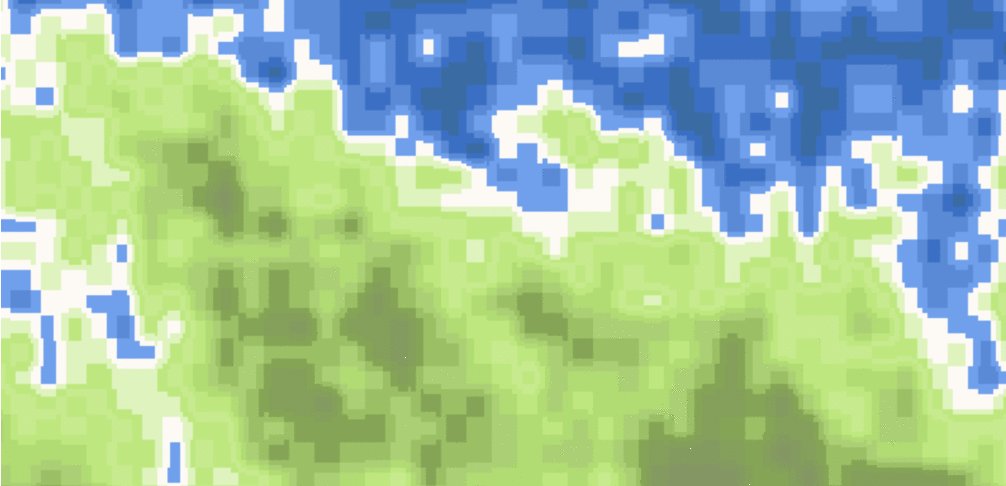
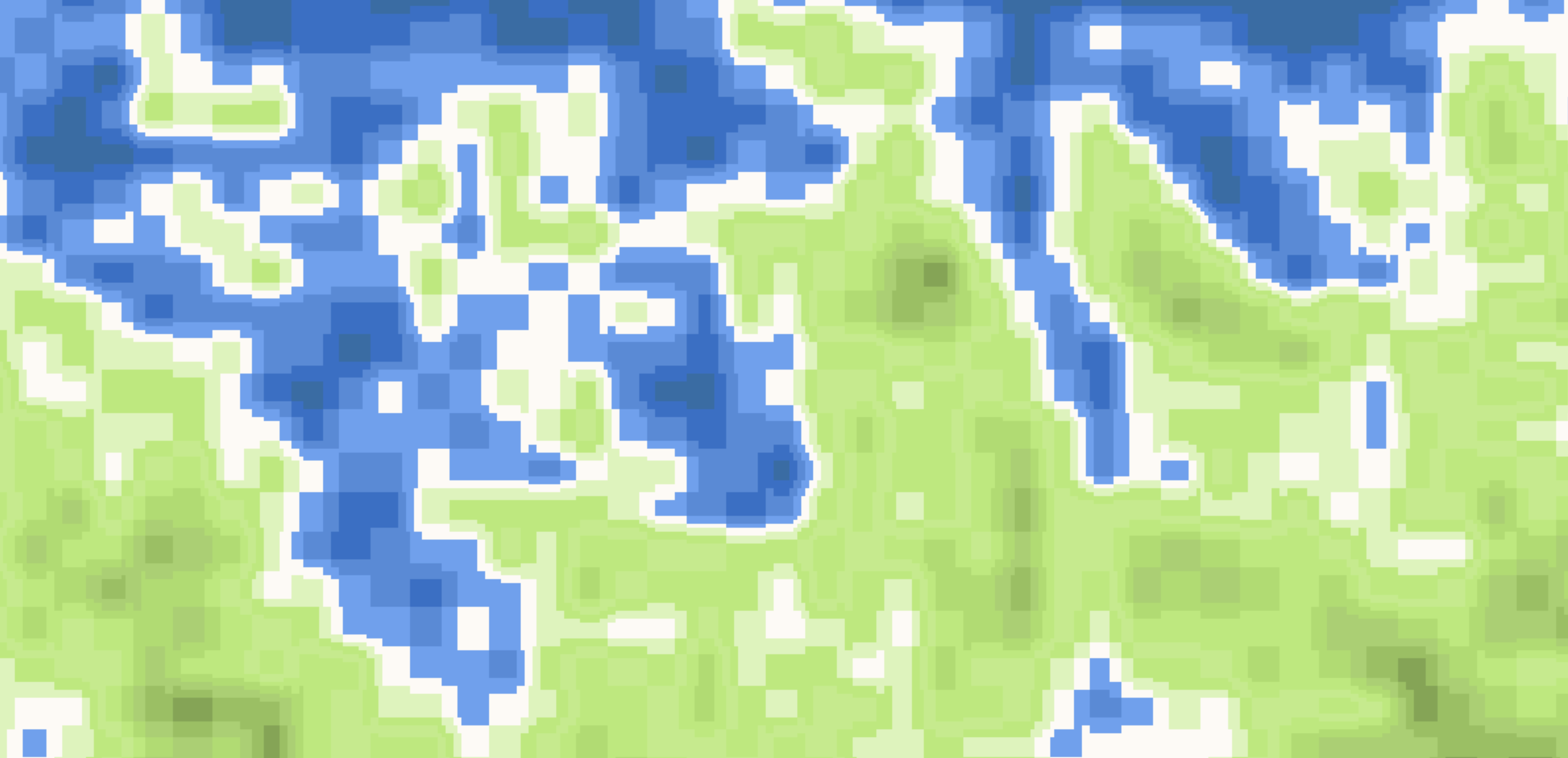
Examples
The visual examples I have made use the terrain generator tool. It takes all of the values generated and draws them into a HTML canvas. This is one of the many possibilities for the tool. Although the tool is quite simple, it has many use cases to simple web-based game terrain generation to creating maps for table-top games. The example I created has the ability to easily change the quantity of chunks, colors of each elevation value and the variation factor.